
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
command-line-usage
Advanced tools
The command-line-usage npm package is used to generate usage guides for command-line applications. It helps in creating structured and styled help text that can be displayed when users need assistance with the command-line interface (CLI) of your application.
Defining Sections
This feature allows you to define different sections of the usage guide, such as headers and options. The code sample demonstrates how to create a usage guide with a description and options.
const commandLineUsage = require('command-line-usage');
const sections = [
{
header: 'My App',
content: 'This is a description of my app.'
},
{
header: 'Options',
optionList: [
{
name: 'help',
typeLabel: '{underline boolean}',
description: 'Display this usage guide.'
},
{
name: 'src',
typeLabel: '{underline file}',
description: 'The input file to process.'
}
]
}
];
const usage = commandLineUsage(sections);
console.log(usage);Customizing Option Descriptions
This feature allows you to customize the descriptions of the options in your CLI application. The code sample shows how to define options with aliases and types, along with their descriptions.
const commandLineUsage = require('command-line-usage');
const sections = [
{
header: 'Options',
optionList: [
{
name: 'verbose',
alias: 'v',
type: Boolean,
description: 'Enable verbose mode.'
},
{
name: 'timeout',
alias: 't',
type: Number,
description: 'Set the timeout value in ms.'
}
]
}
];
const usage = commandLineUsage(sections);
console.log(usage);Adding Examples
This feature allows you to add examples to your usage guide, making it easier for users to understand how to use your CLI application. The code sample demonstrates how to add concise and detailed examples.
const commandLineUsage = require('command-line-usage');
const sections = [
{
header: 'Examples',
content: [
{
desc: '1. A concise example.',
example: '$ app -v'
},
{
desc: '2. A long example.',
example: '$ app --timeout 1000'
}
]
}
];
const usage = commandLineUsage(sections);
console.log(usage);Yargs is a popular library for building command-line interfaces. It provides extensive functionality for parsing arguments, generating usage information, and handling commands. Compared to command-line-usage, yargs offers more comprehensive features for argument parsing and command handling.
Commander is another widely-used library for building command-line interfaces. It allows you to define commands, options, and usage information. While it provides similar functionality to command-line-usage, it is more focused on command and option parsing rather than generating usage guides.
Oclif is a framework for building command-line tools. It provides a robust set of features for creating complex CLI applications, including argument parsing, command handling, and generating help text. Oclif is more comprehensive and suited for larger CLI projects compared to command-line-usage.
A simple, data-driven module for creating a usage guide.
A usage guide is created by first defining an arbitrary number of sections, e.g. a description section, synopsis, option list, examples, footer etc. Each section has an optional header and some content. Each section must be of type content or optionList.
This section data is passed to commandLineUsage() which renders the usage guide.
Inline ansi formatting can be used anywhere within section content using the formatting syntax described here.
For example, this script:
const getUsage = require('command-line-usage')
const sections = [
{
header: 'A typical app',
content: 'Generates something [italic]{very} important.'
},
{
header: 'Options',
optionList: [
{
name: 'input',
typeLabel: '[underline]{file}',
description: 'The input to process.'
},
{
name: 'help',
description: 'Print this usage guide.'
}
]
}
]
const usage = getUsage(sections)
console.log(usage)
Outputs this guide:

A fairly typical usage guide with three sections - description, option list and footer. Code.

Demonstrates breaking the option list up into groups. Code.

A banner is created by adding the raw: true property to your content. This flag disables any formatting on the content, displaying it raw as supplied.
Demonstrates a banner at the top. This example also adds a synopsis section. Code.

Demonstrates a footer banner. Code.

An examples section is added. To achieve this table layout, supply the content as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. Code.

Useful if your app is command-driven, like git or npm. Code.

Demonstrates supplying specific table layout options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed width of 40 and noWrap enabled (as the input is already formatted as desired). Code.

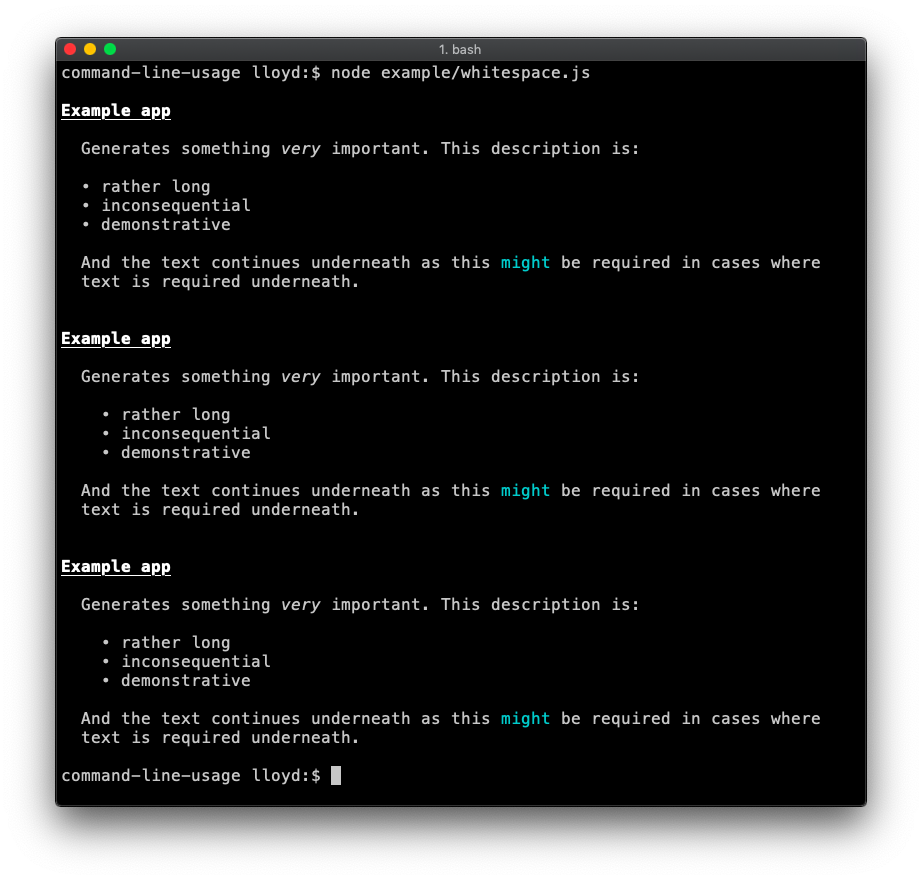
By default, whitespace from the beginning of each line is trimmed to ensure wrapped text always aligns neatly to the left edge of the column. This can be undesirable when whitespace is intentional like the indented bullet points shown in this example. The two ways to disable whitespace trimming are shown in this example code.

string ⏏Generates a usage guide suitable for a command-line app.
Kind: Exported function
| Param | Type | Description |
|---|---|---|
| sections | Section | Array.<Section> | One of more section objects (content or optionList). |
A Content section comprises a header and one or more lines of content.
Kind: inner typedef of commandLineUsage
Properties
| Name | Type | Description |
|---|---|---|
| header | string | The section header, always bold and underlined. |
| content | string | Array.<string> | Array.<object> | Overloaded property, accepting data in one of four formats:
|
| raw | boolean | Set to true to avoid indentation and wrapping. Useful for banners. |
Example
Simple string of content. The syntax for ansi formatting is documented here.
{
header: 'A typical app',
content: 'Generates something [italic]{very} important.'
}
An array of strings is interpreted as lines, to be joined by the system newline character.
{
header: 'A typical app',
content: [
'First line.',
'Second line.'
]
}
An array of recordset-style objects are rendered in table layout.
{
header: 'A typical app',
content: [
{ colA: 'First row, first column.', colB: 'First row, second column.'},
{ colA: 'Second row, first column.', colB: 'Second row, second column.'}
]
}
An object with data and options properties will be passed directly to the underlying table layout module for rendering.
{
header: 'A typical app',
content: {
data: [
{ colA: 'First row, first column.', colB: 'First row, second column.'},
{ colA: 'Second row, first column.', colB: 'Second row, second column.'}
],
options: {
maxWidth: 60
}
}
}
A OptionList section adds a table displaying details of the available options.
Kind: inner typedef of commandLineUsage
Properties
| Name | Type | Description |
|---|---|---|
| header | string | The section header, always bold and underlined. |
| optionList | Array.<OptionDefinition> | an array of option definition objects. In addition to the regular definition properties, command-line-usage will look for:
|
| group | string | Array.<string> | If specified, only options from this particular group will be printed. Example. |
| hide | string | Array.<string> | The names of one of more option definitions to hide from the option list. Example. |
Example
{
header: 'Options',
optionList: [
{
name: 'help', alias: 'h', description: 'Display this usage guide.'
},
{
name: 'src', description: 'The input files to process',
multiple: true, defaultOption: true, typeLabel: '[underline]{file} ...'
},
{
name: 'timeout', description: 'Timeout value in ms. This description is needlessly long unless you count testing of the description column maxWidth useful.',
alias: 't', typeLabel: '[underline]{ms}'
}
]
}
© 2015-16 Lloyd Brookes <75pound@gmail.com>. Documented by jsdoc-to-markdown.
FAQs
Generates command-line usage information
We found that command-line-usage demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.